グローバル市場でビジネス展開するなら、多言語サイトSEOは不可欠です。
しかし、HreflangタグやJavaScriptの使い方が不適切だと検索エンジンに誤った情報を伝えてしまうことになり、多言語サイトが検索結果で他サイトに埋もれてしまう原因になります。せっかく時間をかけて作成したWebサイトも無駄になってしまう可能性もありますので、適切な使用方法を理解し、実装することが重要です。
そこで今回の記事では、多言語サイトSEOの盲点を解消し、Hreflangタグの正しい実装方法やJavaScriptによる動的なコンテンツレンダリングがSEOに与える影響、そしてこれらの問題を解決するための具体的な対策をご紹介します。
Hreflangタグの概要
Webサイトの国際化でいくつかの多言語サイトを運営している企業にとっては、Hreflangタグはとても重要となっています。異なる言語や地域向けの同一ページのバリエーションをGoogleに伝えることで、検索エンジンが適切な言語バージョンのページをユーザーに表示できるようになり、ユーザーエクスペリエンスを向上させることにも繋がります。
ここからは、Hreflangタグとは具体的にどういったものなのか解説していきます。
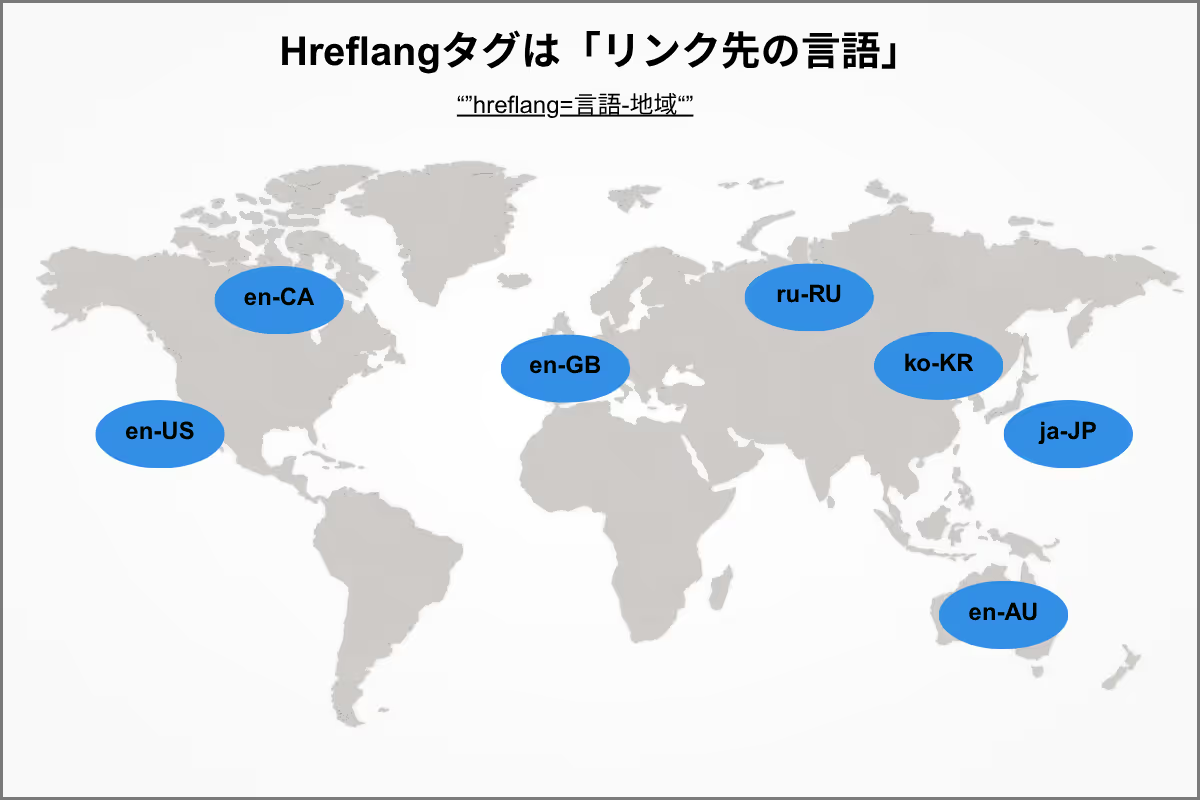
Hreflangタグとは
Hreflangタグは、別名「リンク先の言語」とも呼ばれ、検索エンジンに対する「道案内」のような役割を果たします。例えば、日本語と英語のページを用意した場合、それぞれのページにHreflangタグを設定することで、「日本語のユーザー向け」と「英語圏のユーザー向け」とGoogleに明確に指示することができます。

このように、各ページがどの言語に対応し、どの地域をターゲットにしているのかを明確に伝えることで、検索エンジンが適切なページを表示し、ユーザーエクスペリエンスの向上に繋がります。
Hreflangタグの重要性
多言語対応のWebサイトにとって、Hreflangタグはユーザー満足度を高め、離脱率を抑制するための必須要素です。日本語版のWebサイトと英語バージョンのページが存在する場合、Hreflangタグによって両ページの関係を明確化する役割があります。
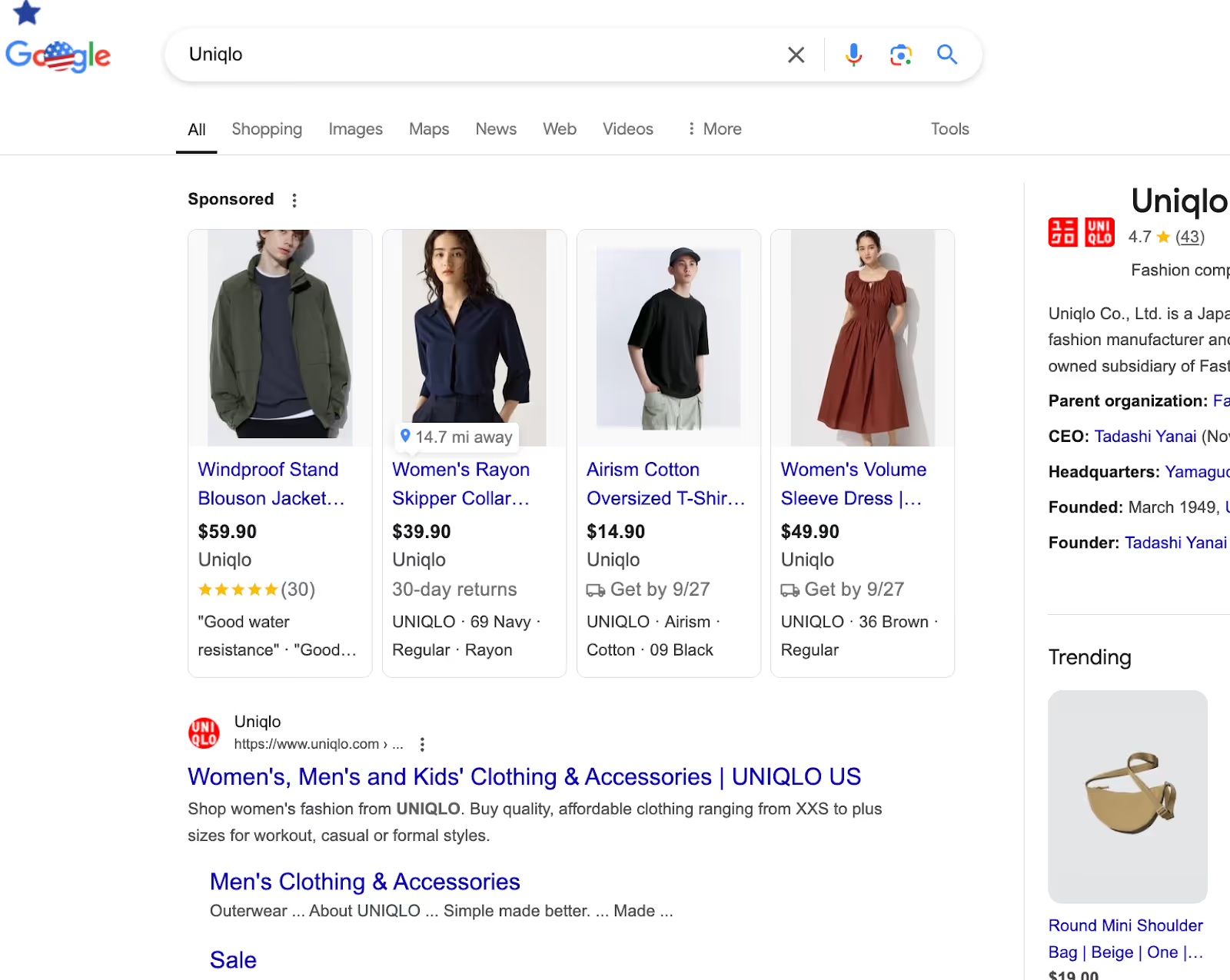
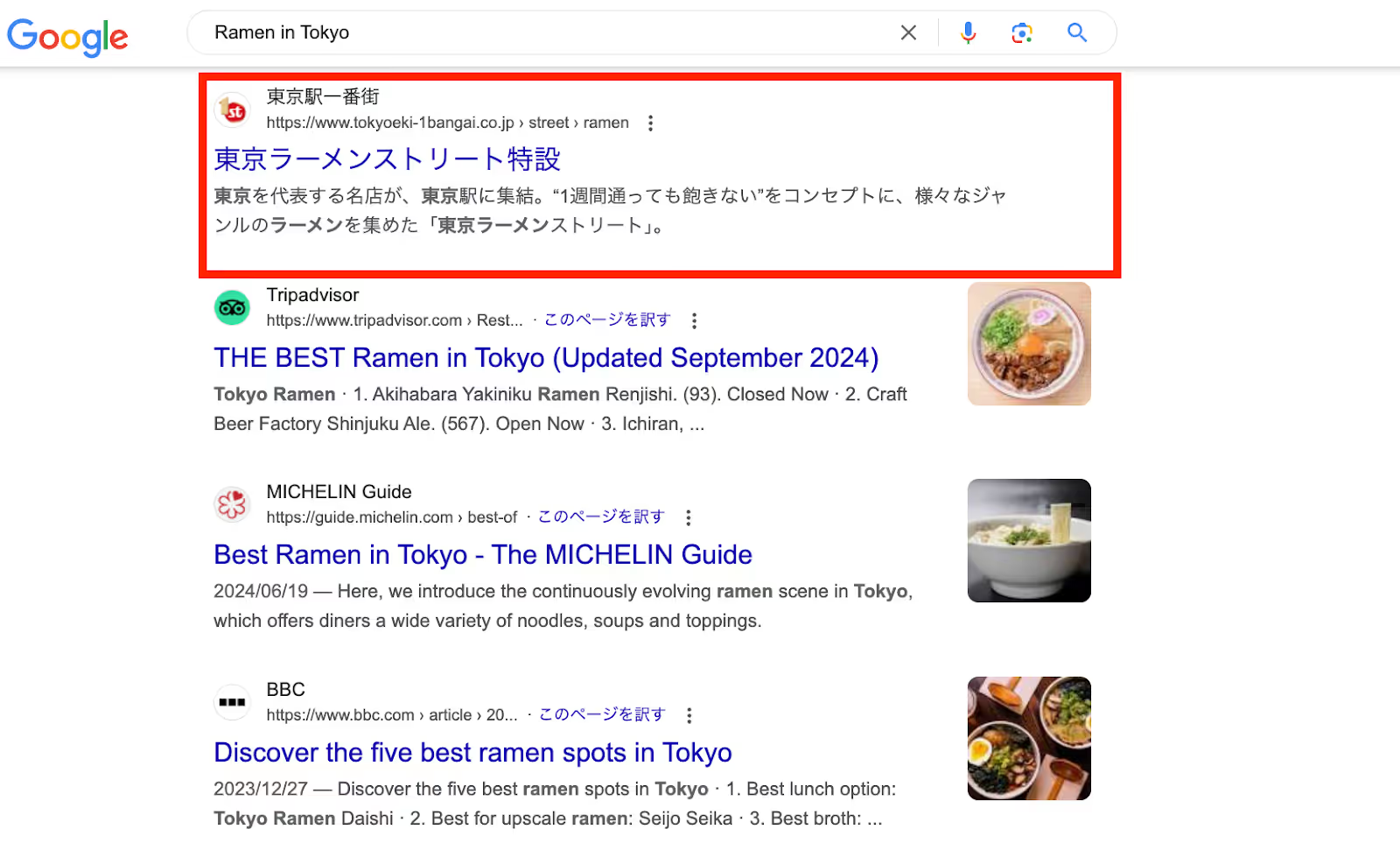
具体的な例として、ユニクロの公式Webサイトを挙げます。以下のように、日本語で「ユニクロ」と検索すると日本語に対応したユニクロのWebサイトが表示され、「Uniqlo」とアメリカで検索した場合には英語対応されたWebサイトが1番目に表示されています。
【ユニクロ:日本語サイト】

【Uniqlo:英語サイト】

こうした正確なターゲティングによって、ユーザーはストレスなく求める情報にアクセスできるようになり、その結果、サイト滞在時間の増加やコンバージョン率の向上といったポジティブな効果にも繋げることができるのです。
Hreflangタグの失敗による問題点
Hreflangタグは、異なる言語や地域向けのWebサイトのバージョンをGoogleに伝えるための重要なタグですが、正しく設定されないと、思わぬ問題を引き起こす可能性があります。
ここからは、Hreflangタグの失敗がもたらす具体的な問題点についてご紹介します。

不適切な言語版の表示
Hreflangタグが誤って設定されている場合、検索エンジンはユーザーの言語設定に基づいて適切な言語バージョンのWebサイトを表示できません。例えば、日本の企業がアメリカ市場向けに英語のWebサイトを制作しました。しかし、Hreflangタグの設定を怠ったために、アメリカからのアクセスに対して日本語のページが表示されてしまうという事態が発生する可能性があるといったことです。

これでは、せっかく英語のサイトを制作した意味が薄れてしまい、ユーザーは理解できない情報に直面して離脱してしまうでしょう。結果的にWebサイトへのアクセスが減り、貴重なビジネスチャンスを逃すことになりかねません。
コンテンツの重複
Hreflangタグが適切に設定されていない場合、検索エンジンは複数の言語バージョンを同一コンテンツとみなしてしまい、コンテンツの重複と判断する可能性があります。これは、検索エンジンの検索ランキングに悪影響を与え、Webサイトの露出率を低下させるなどの問題に繋がってしまいます。
SEOパフォーマンスの低下
Hreflangタグの失敗は、検索エンジンがWebサイトを正しく理解することを妨げ、SEOのパフォーマンスに悪影響を与えます。Webサイトのインデックス作成が遅延したり、トラフィックの減少やコンバージョン率の低下に繋がる可能性があります。その結果、検索結果で上位表示を獲得することが難しくなってしまうでしょう。
HreflangタグをJavaScriptで生成することをおすすめしない理由
多言語サイトを構築する際、JavaScriptを用いて言語切り替え機能を実装するケースは多く見られます。
しかし、SEOの観点から、HreflangタグをJavaScriptで動的に生成することは避け、直接記述することをおすすめします。
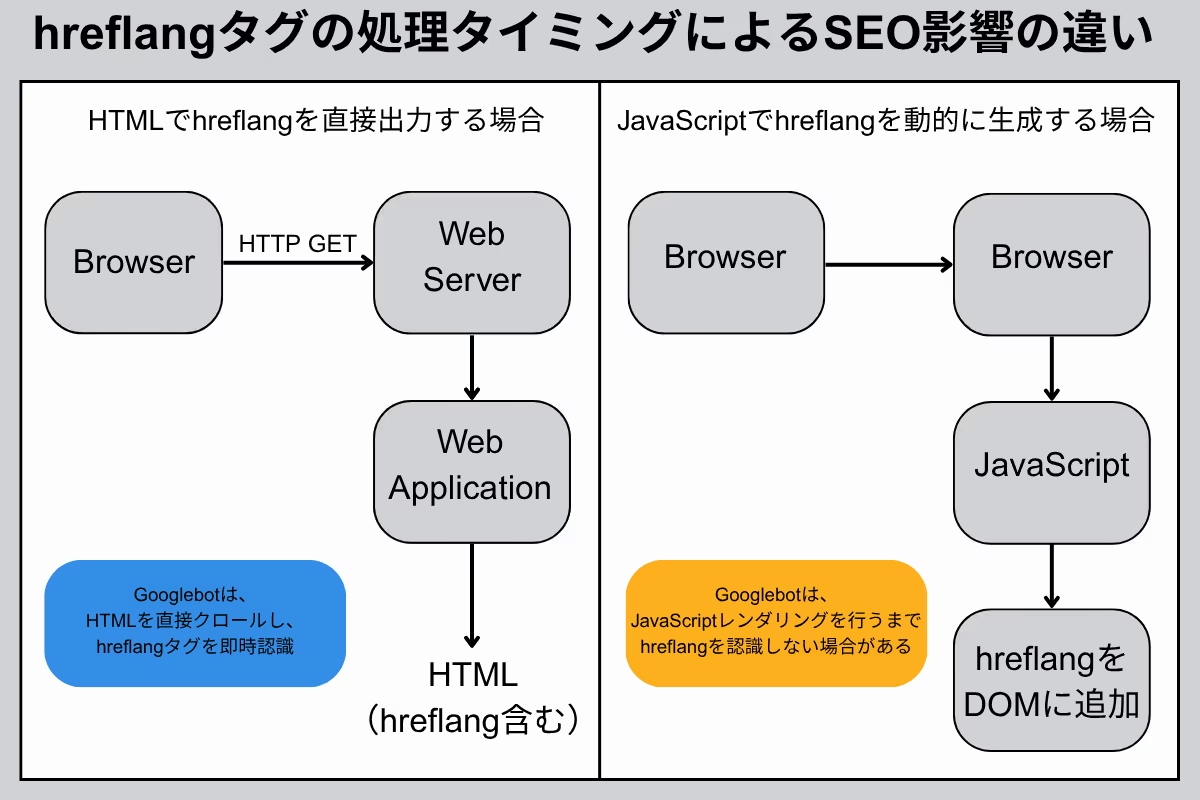
Googleを始めとする検索エンジンのクローラーは、ページを訪問してその内容を取得し、インデックスします。従来のHTMLページは静的にレンダリングされるため、クローラーが簡単に内容を読み取ることができます。

ただJavaScriptで動的にレンダリングされるコンテンツは、実行するためのリソースや時間が限られているため、クローラーにとって読み取りが難しい場合があり、遅延したり見逃されたりなどの影響が考えられます。
近年、GoogleのクローラーはJavaScriptの実行能力を向上させていますが、依然としてJavaScriptで生成されたコンテンツを完全に理解することは難しいです。そのため、SEOにおいて重要な役割を担うHreflangタグは、HTMLに直接記述して検索エンジンへの対応を確実なものにすることが重要となります。
Hreflangタグの正しい設定方法:HTMLへの直接記述
Hreflangタグは、HTMLの<head>セクション内に<link>タグとして直接記述します。各言語バージョンに対応するページに、自分自身と他の言語バージョンへのリンクを指定するHreflangタグを記述しましょう。
具体的な記述例
*日本語版(/ja)、英語版(/en)、スペイン語版(/es)がある場合
【日本語版ページ(/ja)】
<head>
<link rel="alternate" hreflang="ja" href="https://example.com/ja/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
【英語版ページ(/en)】
<head>
<link rel="alternate" hreflang="ja" href="https://example.com/ja/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
【スペイン語版ページ(/es)】
<head>
<link rel="alternate" hreflang="ja" href="https://example.com/ja/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
<link rel="alternate" hreflang="es" href="https://example.com/es/" />
</head>
このように、各言語バージョンへのリンクを相互に設定することで、検索エンジンはWebサイトの言語構造を正しく理解し、ユーザーにとって最適な言語のページを表示することが可能になります。
多言語サイトSEO成功の鍵:Hreflangタグを正しく設定しよう
グローバルなビジネス展開を目指す多言語サイトにとって、HreflangタグとJavaScriptは強力なツールですが、使い方を誤るとSEO効果を損なう可能性があります。Hreflangタグは、異なる言語バージョンをGoogleに伝え、適切な言語ページをユーザーに表示させる重要な役割を担います。
JavaScriptは、ユーザーエクスペリエンス向上には役立ちますが、SEO面では慎重な扱いが必要です。HTMLへは直接記述するようにし、JavaScriptでの動的生成は避けましょう。これにより、検索エンジンはWebサイトの構造を正確に理解し、ユーザーの満足度を高め、離脱率を抑制することに繋がります。
多言語サイトSEOを成功させるには、Hreflangタグを正しく設定し、JavaScriptの利用を最適化することが重要です。この記事で紹介した方法を実践することで、グローバル市場でWebサイトの露出率を高め、ビジネスチャンスに最大限活かしてみてください。また、検索エンジンだけでなくAIにもサイト構造を正しく伝えるという観点では、llms.txtの実装方法を解説した記事も合わせて参考にすると、より総合的な技術的SEO対策を検討できます。
メールマガジン登録
海外マーケティングに関するノウハウをメルマガで配信いたします



.png)


.png)
.png)
.png)
.png)
.png)
.avif)


